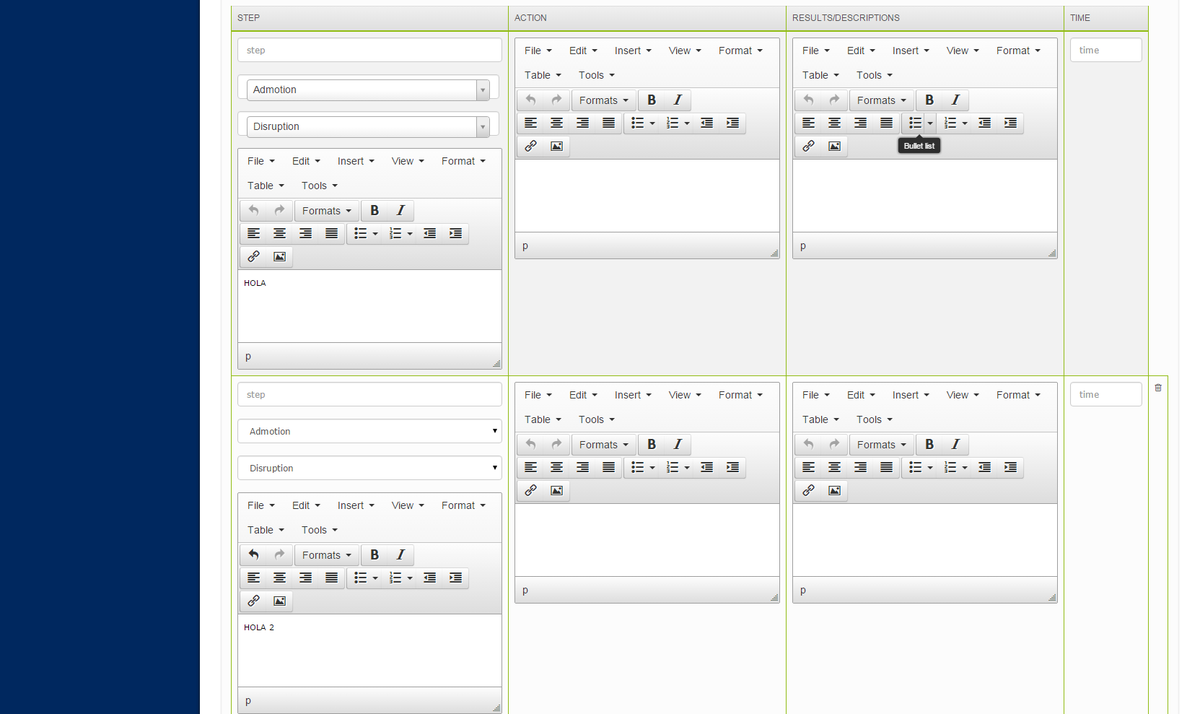
hola a todos, estoy intentando crear una tabla dinámica con el editor tinymce, pero me encuentro con el siguiente problema, cuando agrego una fila mas, pierdo el valor que ingrese en la primera fila

dejo mi codigo
html
<table class="table table-striped table-bordered table-hover table-heading no-border-bottom" id="field_grid6">
<thead>
<tr>
<th>STEP</th>
<th>ACTION</th>
<th>RESULTS/DESCRIPTIONS</th>
<th>TIME</th>
</tr>
</thead>
<tbody>
<tr>
<td> <input type="text" value="" name="91a[]" placeholder="step" class="form-controlS1" />
<br>
<select class="form-controlS2" name="admotiona[]">
<option value="">Admotion</option>
<option value="danger">DANGER</option>
<option value="warning">WARNING</option>
<option value="caution">CAUTION</option>
</select>
<br>
<select class="form-controlS3" name="admotion1[]">
<option value="">Disruption</option>
<option value="Service">SERVICE</option>
<option value="Network">NETWORK</option>
</select>
<br>
<textarea rows="4" name="admotion2[]" cols="50" class="form-controlS4"></textarea>
</td>
<td> <textarea rows="6" name="92a[]" cols="50" class="form-controlS5"></textarea></td>
<td> <textarea rows="6" name="93a[]" cols="50" class="form-controlS6"></textarea></td>
<td> <input type="text" value="" name="94a[]" placeholder="time" class="form-controlS7" /></td>
</tr>
</tbody>
</table>
<button id="add_field6" class="btn btn-default">Add Field <i class="fa fa-plus"></i></button>
<script type="text/template5" id="template6">
<tr>
<td>
<input type="text" class="form-controlS1" value="" name="91a[]" placeholder="step" />
<br>
<select class="form-controlS2" name="admotiona[]">
<option value="">Admotion</option>
<option value="danger">DANGER</option>
<option value="warning">WARNING</option>
<option value="caution">CAUTION</option>
</select>
<br>
<select class="form-controlS3" name="admotion1[]">
<option value="">Disruption</option>
<option value="Service">SERVICE</option>
<option value="Network">NETWORK</option>
</select>
<br>
<textarea rows="4" name="admotion2[]" cols="50" class="form-controlS4"></textarea>
</td>
<td>
<textarea rows="6" name="92a[]" cols="50" class="form-controlS5" ></textarea>
</td>
<td>
<textarea rows="6" name="93a[]" cols="50" class="form-controlS6"></textarea>
</td>
<td>
<input type="text" class="form-controlS7" value="" name="94a[]" placeholder="time" />
</td>
<td>
<a href="#" class="btn-remove6"><li class="fa fa-trash-o"> </li></a>
</td>
</tr>
</script>
<br>
<div class="container kv-main">
<hr>
</div>
<button onclick="saveSteps()" class="btn btn-success">Save Steps »</button>
<br><br>el javascript
function saveSteps(){
alert("Save Steps funcion prueba");
var ip = document.getElementById("ip").value;
var signum = document.getElementById("signum1").value;
var idmop = document.getElementById("idmop").value;
var inputs1 = document.getElementsByClassName( 'form-controlS1' ),
s1 = [].map.call(inputs1, function( input ) {
return input.value;
}).join( '+ ' );
var inputs2 = document.getElementsByClassName( 'form-controlS2' ),
s2 = [].map.call(inputs2, function( input ) {
return input.value;
}).join( '+ ' );
var inputs3 = document.getElementsByClassName( 'form-controlS3' ),
s3 = [].map.call(inputs3, function( input ) {
return input.value;
}).join( '+ ' );
var inputs4 = document.getElementsByClassName( 'form-controlS4' ),
s4 = [].map.call(inputs4, function( input ) {
return input.value=tinyMCE.activeEditor.getContent();
}).join( '+ ' );
//document.getElementById("editor").value=tinyMCE.activeEditor.getContent()
var inputs5 = document.getElementsByClassName( 'form-controlS5' ),
s5 = [].map.call(inputs5, function( input ) {
return input.value;
}).join( '+ ' );
var inputs6 = document.getElementsByClassName( 'form-controlS6' ),
s6 = [].map.call(inputs6, function( input ) {
return input.value;
}).join( '+ ' );
var inputs7 = document.getElementsByClassName( 'form-controlS7' ),
s7 = [].map.call(inputs7, function( input ) {
return input.value;
}).join( '+ ' );
alert(s4);
//saveStepsbd(s1,s2,s3,s4,s5,s6,s7)
}
function saveStepsbd(s1a,s2a,s3a,s4a,s5a,s6a,s7a){
alert(s1a);
alert(s2a);
alert(s3a);
alert(s4a);
alert(s5a);
alert(s6a);
alert(s7a);
var idmop = document.getElementById("idmop").value;
var signum = document.getElementById("signum1").value;
var ip = document.getElementById("ip").value;
var params ={
"IP":ip,
"SIGNUM":signum,
"IDMOP":idmop,
"S1":s1a,
"S2":s2a,
"S3":s3a,
"S4":s4a,
"S5":s5a,
"S6":s6a,
"S7":s7a,
"ACT": 'SAVESTEPS' //variables para crear el log al guardar el mop
};
$.ajax({
data: params, // the sent information
url: 'mops.php', // the server file whc
type: 'post',
error: function(response){ //if an error happens it will be processed here
},
success: function (response) { // the result of the call will be processed here
alert("Successful");
validatesave(idmop,signum);
document.getElementById("progressbar").style.width = "100%";
}
});
}
cuando mando el alert de S4 me manda solo el ultimo valor, necesito no perder el primero, como le hago? por favor ayuda



