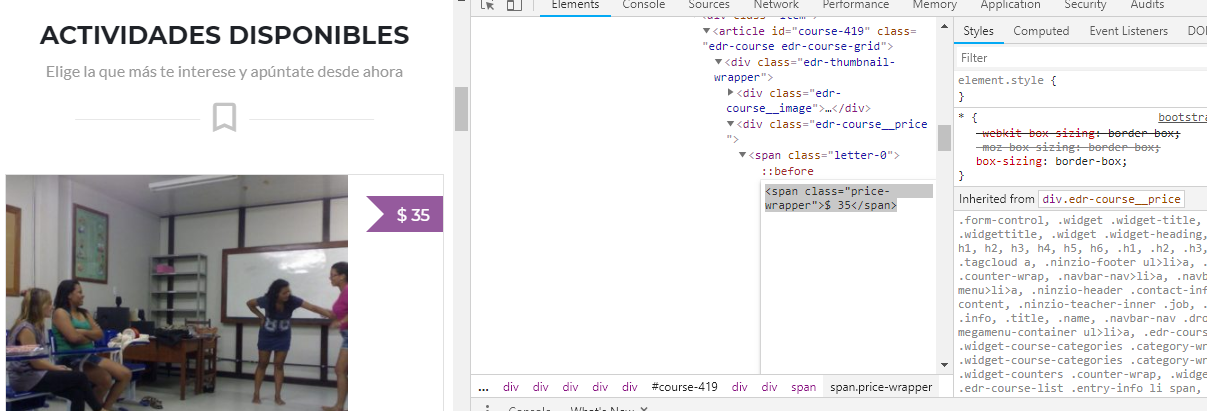
En la página de inicio de mi web de cursos de idiomas tengo un carrousel con etiqueta de precio. Para cambiar el símbolo $ por € necesito hacerlo directamente en CSS y no sé si la definición correcta sería esta
.price-wrapper {
display: €;
}
¿Existe otra definición que pueda ayudarme a editar ese elemento?
Gracias