hola a todos, estoy trabajando con variables que recibo con javascript y después las mando por php, pero son valores dinámicos
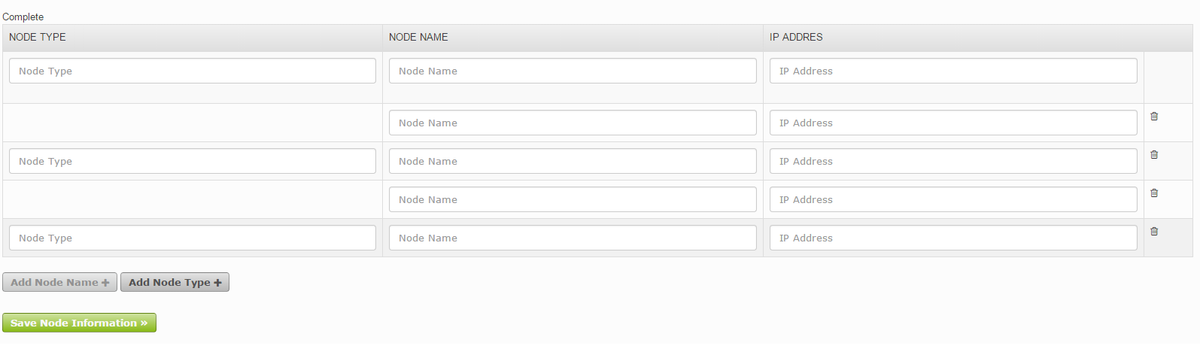
este es mi formulario

entonces aqui entra mi problema, si el usuario manda 3 "Node Type", cada uno con sus determinados "Node Name", entonces como le hago para que el valor del primer arreglo lo duplique, tantas veces como existan "Node Name", no se si me doy a entender, cualquier ayuda muchas gracias de antemano
mi código para guardar los valores de los inputs es el siguiente
$ip= filter_input(INPUT_POST, "IP");
$signum= filter_input(INPUT_POST, "SIGNUM");
$idmop= filter_input(INPUT_POST, "IDMOP");
$n1= filter_input(INPUT_POST, "N1");
$n2= filter_input(INPUT_POST, "N2");
$n3= filter_input(INPUT_POST, "N3");
$n1a = explode(',',$n1);
$n2a = explode(',',$n2);
$n3a = explode(',',$n3);
for($i=0;$i<sizeof($n2a);$i++){
$sqlSD = "INSERT INTO [MOPS].[dbo].[create_mop_NodeInfo] (ip,signum,idmop,nodeType,nodeName,ipAd)
VALUES ('".$ip."','".$signum."','".$idmop."','".$n1a[$i]."','".$n2a[$i]."','".$n3a[$i]."')";
$rs_tar_addSD=odbc_exec($connection,$sqlSD);
} Editada imagen mal enlazada.



